Website Redesign, Which Browsers to Target?
In part 1, Why an updated web design?, we reviewed the rationales behind our decision to go for a design update.
In this part, we describe which platform/OS/browser we will support and test our web site against.
Step 1: Get stats from Google Analytics
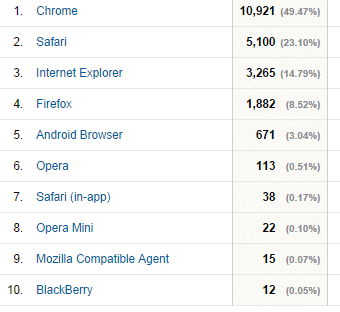
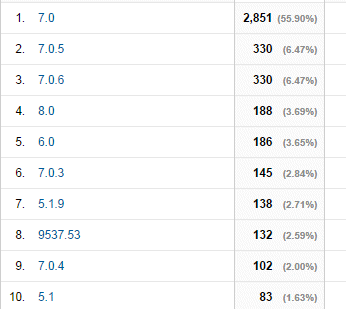
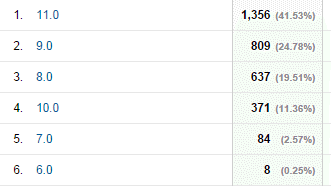
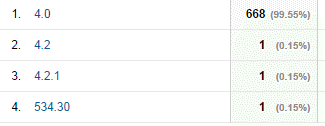
We used past 3 months of Google Analytics to get the following statistics on our visitor base.
Step 2: Making Sense of it, Threshold selection
Now let’s make more sense of this, using excel and setting some targets
- Operating System:
OS % S% Windows 53.9% 53.9% iOS 16.9% 70.8% Macintosh 15.7% 86.5% Android 12.9% 99.5% Linux 0.3% 99.7% Windows Phone 0.1% 99.9% Others 0.2% 100.0% - Browsers:
Browser Version actual % ∑ % Safari 7.0.x 17.02% 17.02% Chrome 36.x 16.96% 33.98% Chrome 37.x 13.53% 47.52% Chrome 35.x 7.17% 54.69% IE 11.0 6.14% 60.83% IE 9.0 3.66% 64.49% Android 4.x 3.04% 67.53% IE 8.0 2.89% 70.41% Chrome 1.5 2.40% 72.82% IE 10.0 1.68% 74.50% Safari 5.1.x 1.00% 75.50% Safari 8.0 0.85% 76.35% Safari 6.0 0.84% 77.20% Opera 0.51% 77.71% IE 7.0 0.38% 78.09% IE 6.0 0.04% 78.12% in bold the browsers to be used for full testing